Présentation de l’axe de recherche
Depuis les années 90, l’UX (User eXperience ou Expérience Utilisateur en français) gagne une importance croissante dans l’esprit des designers. L’UX Design se développe et cherche à concevoir la meilleure expérience pour l’utilisateur : il faut un système interactif utile (les internautes doivent réussir à réaliser leurs objectifs), utilisable (les internautes doivent parvenir à accomplir leurs objectifs facilement), mais aussi esthétique, désirable, etc.
Ainsi, l’UX se différencie de la simple utilisabilité ou ergonomie car, en plus de s’intéresser aux aspects utilitaires ou fonctionnels d’un système interactif, il se concentre aussi sur les aspects émotionnels, hédoniques ou encore esthétiques de l’interaction. L’UX doit aider à créer des qualités positives chez l’utilisateur, telles que le challenge ou l’excitation, et éviter les négatives, comme l’ennui ou la frustration, ou du moins les rendre plus agréables (Fassey, 2018 ; Walsh et al., 2014).
Dans cet axe de recherche, l’accent est mis sur l’étude et l’amélioration de l’expérience utilisateur sur divers systèmes, produits ou services interactifs.
Pourquoi avoir une bonne UX est important ?
Outre un utilisateur davantage satisfait, une approche UX promet plus d’éthique et des retours sur investissements pour l’organisation.
Sur le court terme, par exemple, l’UX augmente le taux de clics, d’ouverture et de conversion. Sur le long terme, une bonne UX augmente la loyauté et la confiance des utilisateurs. Le taux de recommandation peut grimper jusqu’à 16,6% quand l’UX est bien travaillée (Gualtieri, 2009). Les coûts liés au service clientèle sont réduits
puisque le produit correspond mieux aux attentes de l’utilisateur. Enfin, le produit développé est plus éthique, durable et respectueux de l’utilisateur.
Au contraire, un site présentant une mauvaise UX risque de perdre des utilisateurs (risque de 41% plus élevé qu’un site présentant une UX exemplaire) ou de créer des émotions négatives chez ses visiteurs (Gualtieri, 2009 ; Walsh et al., 2014 ).
Objectifs
La conception d’un nouveau produit passe obligatoirement par une phase de compréhension, qui nous permet de comprendre qui et comment les gens vont l’utiliser. Cette phase est indispensable si on veut créer un produit que les gens vont adorer.
Concrètement, comment améliorer l’UX d’une interface ? La reponse est simple, en adoptant une approche centrée sur l’utilisateur ou l’humain. Le User Centered Design (UCD) ou Conception Centrée Utilisateur (CCU, en français), inclut l’utilisateur, ses besoins et ses attentes dans chaque étape du processus de conception. L’idée n’est pas simplement de prendre en compte leurs besoins en amont, mais de les faire participer au processus de conception. Elle (La conception centrée sur l’utilisateur) consiste à acquérir une compréhension approfondie de qui utilisera le produit ou de qui l’utilise (cas d’un produit existant). Selon la norme ISO 9241-110, les principes essentiels à l’approche centrée sur l’humain sont les suivantes : la conception est basée sur une compréhension explicite des utilisateurs, des tâches et des environnements, les utilisateurs sont impliqués tout au long de la conception et du développement, la conception est pilotée et affinée par une évaluation centrée sur l’utilisateur, le processus est itératif, la conception aborde l’ensemble de l’expérience utilisateur, l’équipe de conception comprend des compétences et des perspectives multidisciplinaires. Ses activités sont : comprendre et préciser le contexte d’utilisation, spécification des besoins des utilisateurs, production de solutions de conception, évaluation de la conception.
Ainsi, appliquer les pratiques UCD dans le processus de conception demande d’abord de se concentrent sur l’utilisateur afin de créer des produits alignés sur les attentes et les besoins de l’utilisateur.
Le Design Thinking est une méthode ou un processus de conception globale, centré sur l’utilisateur (ou l’humain) en ce qu’elle est une méthode de gestion de l’innovation qui intègre l’utilisateur dans ses cinq phases de conception.
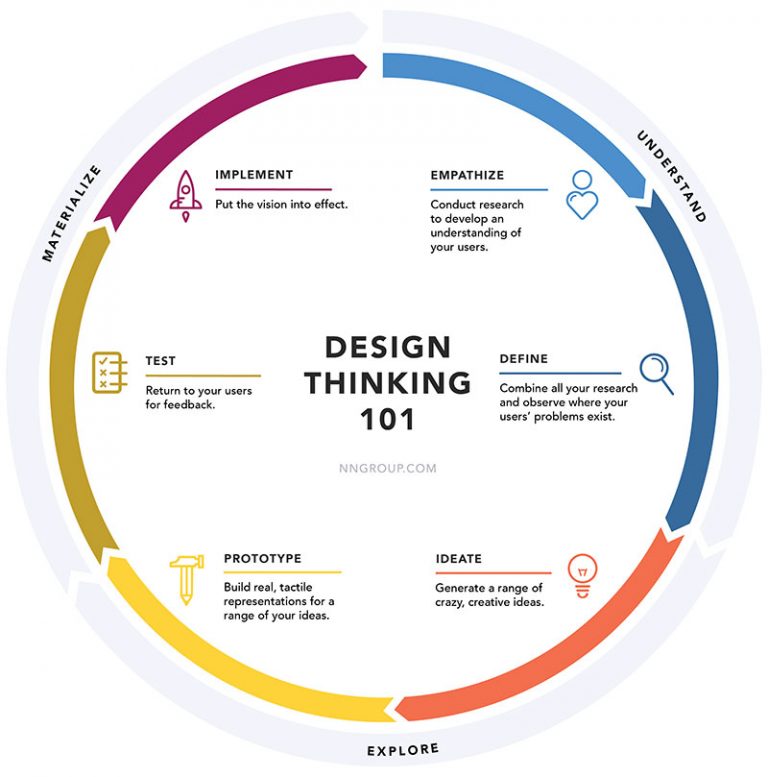
Le design Thinking comporte trois grandes phases : UNDERSTAND (COMPRENDRE), EXPLORE (EXPLORER) MATERIALIZE (MATÉRIALISER) où chacune de ces phases contient deux sous-phases. La phase « understand » contient la phase empathize et define. La phase « explore » contient la phase ideate et prototype, en fin la phase « materialize » contient la phase test et emplement.
Dans la première sous-phase « Empathize » de la phase understand, on tente avec beaucoup d’empathie d’en savoir plus sur l’utilisateur (ses besoins, ses attentes et ses motivations) et le contexte d’utilisation (y compris les exigences du marché, les exigences des utilisateurs et les exigences du système), via des techniques comme l’entretien contextuel, le shadowing, l’observation, le sondage, le focus group et bien d’autres.
La seconde sous-phase, « Define », est la phase de définition des besoins. L’objectif est de regrouper les informations récoltées à la phase 1 (empathize). Les données sont synthétisées et présentées sous forme de personas, role objectives, decisions, challenges, pain points, empathy map, d’user journey map et d’user stories. Ces techniques favorisent une bonne compréhension et communication avec les autres parties. À ce stade, les problèmes sont définis et énoncés de façon qu’ils soient centrés sur l’humain.
La troisième phase « Ideate », est la phase d’idéation qui consiste à rechercher des idées ou des solutions au problème identifié à la phase précédente (Define). À la phase 1 nous avons donc compris les utilisateurs, leurs besoins, identifier les points douloureux et à la phase 2, nous avons analysé et synthétisé les données qui nous ont permis de créer un ou des énoncés de problème centré sur l’humain. Il est temps maintenant de générer les idées de solutions pour ce problème. Les techniques d’idéation sont nombreuses. Par exemple, un brainstorming guidé par un atelier de co-conception ou cocréation (CARD, PICTIVE et « future workshop ») nous aide à imaginer des solutions créatives et collectives et à chercher des alternatives de manière collective.
La quatrième phase « Prototype », est la phase de prototypage qui nous permet de matérialiser la solution retenue. La solution est présentée et concrétisée en prototype ou maquettes, en story-boards, de la moins couteuse (simplicité, échec rapide, itération rapide) comme le prototype papier au plus réalistes comme le prototype numérique de moyenne ou d’haute-fidélité, ou plus loin un prototype codé. Mais le passage d’une de ces catégories de prototype à l’autre passe par un test qui montre que la solution est viable et correspond aux besoins et exigences utilisateur, car on ne peut pas se permettre de dépenser des ressources inutilement. Par exemple, un prototype papier ne montre pas les animations (mais bâtis l’interaction) entres les écrans et à ce stade, la typographie, l’iconographie ou les couleurs ne sont pris en compte, ce qui rend le prototypage facile, rapide et moins couteux. Le prototype papier est une conception jetable fait pour apporter la solution à un problème.
La cinquième et dernière phase « Test », consiste à tester le prototype réalisé à la phase précédente. Concrètement, l’objectif est de faire tester par les utilisateurs le prototype réalisé pour une validation avant implémentation de la solution. Le test nous permet d’observer le comportement des utilisateurs, ce qu’ils ressentent, leurs façons de penser, de se comporter quand ils interagissent avec le prototype ou le produit dans certains cas. Les résultats de ce test permettent soit d’identifier, de redéfinir un ou plusieurs problèmes et même d’anticiper sur les besoins de l’utilisateur que lui-même ignore. Les techniques utilisées sont le test A/B (plusieurs variants du prototype) ou les tests utilisateur. En fonction des cas, le test d’utilisabilité peut être modéré ou non modéré. Nous y reviendrons dans un autre article consacré au type de test au Social Media Lab. N’hésitez pas à consulter nos ressources régulièrement. Cette étape permet aussi de préparer toute la ressource nécessaire au transfert de la conception à l’équipe chargée du développement.


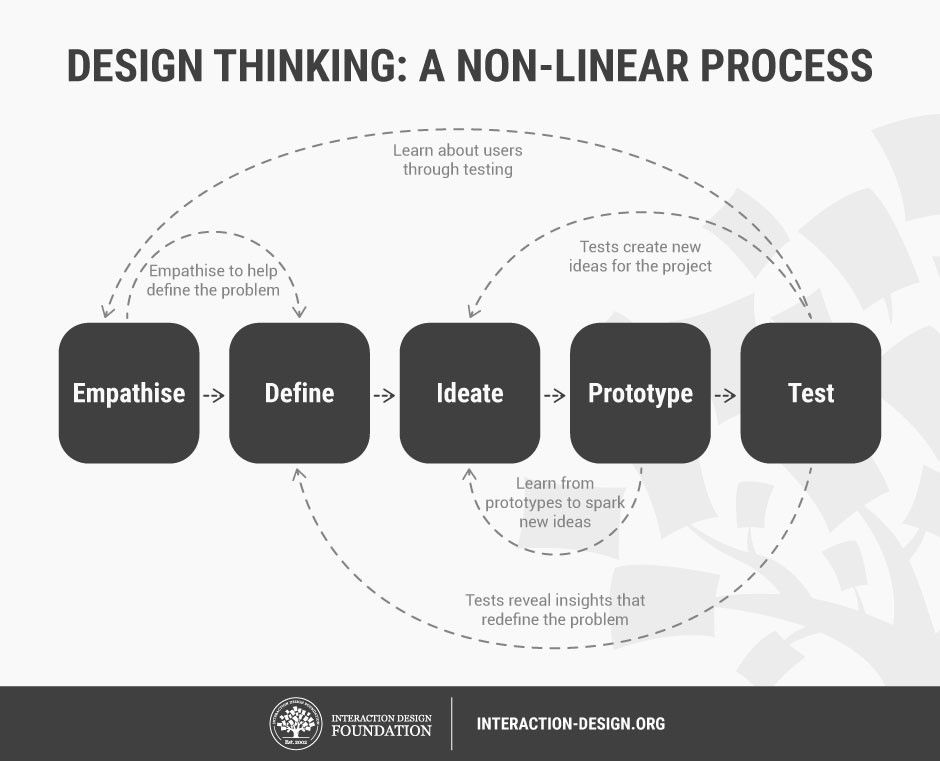
Bien que les phases du processus soient présentées de manière linéaire dans cet article, elles ne sont pas toujours linéaires dans la pratique puisque certaines phases sont travaillées en parallèles et nous sommes souvent amenées à retourner à des étapes précédentes. Il se peut, par exemple, que de nouveaux problèmes soient identifiés après le test des solutions. On peut par exemple chercher des nouvelles solutions après le prototype sans passer par un test. Ou passer du test à la recherche de solutions. Le processus recommence jusqu’à ce que les besoins identifiés soient comblés comme le montre le schéma ci-dessus. C’est l’approche agile du design thinking.
Bien que différentes méthodes existent déjà, notre objectif est d’expérimenter, d’innover, de combiner des méthodes et d’en créer de nouvelles. Bref, d’enrichir notre expertise méthodologique dans la conception de technologies interactives et la réalisation de tests d’appropriation. Pour ce faire, nous visons une méthode à la fois centrée utilisateur, agile et itérative.
Recherches soutenues par le SML
Web Personalization: Mastering Transparency Messages
Web personalization enables companies to learn from their customers’ online data and to adapt their website content accordingly. With personalization, they expect to improve online customer experiences. However, although customers may value personalization, they may be concerned about the way companies collect and use their data at the same time. In this context, companies expect that information transparency about data collection and use will help reduce negative responses to personalization. Drawing on the signaling theory, a first experiment shows that information transparency about implicit data collection and use may decrease the effect of personalization on behavioral intentions. A second experiment further investigates the role of information transparency and examines the effect of the length of information transparency. It shows that the length of the signaling message doesn’t reduce the effect of personalization on online customer experience.

par Laetitia Lambillotte
The Role of Affective Consumer Responses in the Understanding of the Gestural Interaction Experience
Quentin Sellier est un doctorant boursier de la Louvain Research Institute in Management and Organizations. Sa thèse de doctorat, débutée en décembre 2020, porte sur l’évaluation de l’expérience des consommateurs en interaction gestuelle avec un système informatique. En effet, les technologies d’interaction gestuelle apparaissent comme un moyen prometteur d’offrir aux individus une expérience globale plus riche qu’avec un clavier et une souris. Cependant, comme pour toutes nouvelles technologies, de nombreuses questions restent encore ouvertes, notamment : Quel est l’impact de cette interaction gestuelle sur l’expérience des consommateurs ? Quel est le processus sous-jacent ? Quel intérêt auraient les entreprises à intégrer ce type de technologies dans leurs modèles ? Ce projet de recherche multidisciplinaire, financé pour 4 ans, est encadré par les Professeurs Ingrid Poncin et Jean Vanderdonckt.

par Quentin Sellier
Online community of users – Study of social comparison and tie-strength to support users of a fitness app
The objective of this research is to investigate the process by which health apps support health behavior change. Specifically, we question the role of the social support provided by an online community of users through two important mechanisms: social comparison (upward vs downward) and users’ ties strength (strong vs weak). Are those mechanisms as favorable to the health app effectiveness as expected? With an experimental approach, we show that upward comparison and weak ties of users negatively influences the effectiveness of a fitness app, measured through perceived social support, users’ self-efficacy, social experience and related attitudes and behavioral intentions. We contribute theoretically to the theoretical knowledge about the role of an online community of users on the effectiveness of fitness apps. We also offer insights to orient health apps designers in their design efforts to improve the effectiveness of their applications.
